Статус:
Offline
Реєстрація: 06.12.2003
Повідом.: 1529
Реєстрація: 06.12.2003
Повідом.: 1529
- 🟠 01:41 Загроза ударних БпЛАЗагроза БпЛА типу «Шахед»#м_Харків_та_Харківська_територіальна_громада
- #141
Как я уже писал выше - в общем - нормально, но до "хорошо" ещё ой как далеко.Залил сюда andremarkup.ucoz.ру/index.html
andremarkup.ucoz.ру/images/for_PP.jpg
- Валидацию надо-бы поправить:
⚠ Тільки зареєстровані користувачі бачать весь контент та не бачать рекламу.
- При 1024 - горизонтальный скролл.
- Почему не-иллюстративная графика в jpg а не png? Всякие фоны кнопочек и прочее? /images/side_title.jpg, posts_bg.jpg, main_bg.jpg, search_bg.jpg, head_menu.jpg.
Опять-таки - почему не на CSS3? - Аналогично, .menu li {display: inline} - хаки для IE6 нужно выносить.
- .header_menu form {margin-left: 712px} - завтра пункт меню слеа переименуют, что делать будете?
- input value="serch", search и это должен быть placeholder="search"
- зачем clearfix у .content:after, .sidebar:after ?
-
выведут из админки текст из визига внтурь <p> - и всё рухнет.⚠ Тільки зареєстровані користувачі бачать весь контент та не бачать рекламу.
- <a class="mac_link" href="#"><img alt="" src="images/arrow.png"></a> - что за презентационный код?
- div.posts - а вот тут бы не помешал бы объединяющий логический wrapper для всех .posts, на лицо явлая отдельная сущность.
Опять-таки, почему не разметить всё в hAtom?
.posts p - аналогичная беда с текстом из визига.
.posts_button a - ну wtf? - зачем .all:before?
- вначале должны идти префиксы, потом - официальные свойства, смотри Макеева:
⚠ Тільки зареєстровані користувачі бачать весь контент та не бачать рекламу.
- где h1?
- jpg нужно сохранять в progressive
И вопрос к Del'у:
что ты думаешь по поводу js - который находится не в head, я имею ввиду "Grade A on Put JavaScript at bottom" есть какой то нюанс, почему так сплошь и рядом не делают?
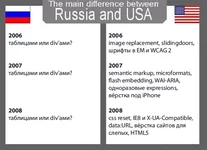
2009 год
• у нас прогресс! обсуждают - нужна или не нужна валидность
• у "них" - CSS3, canvas, SVG, @font-face, video
2010 год
у нас по-прежнему обсуждают - нужна или не нужна валидность
...
Дизайн - отсутствует, не плохо но и не хорошо.Сайт еще не закончен, думал, что посмотрите только дизайн и верстку.
Цены и статьи еще будут.
По вёрстке - вам важно как сайт выглядит с точки зрения юзера, какая вам разница что "под капотом", вы ведь не вёрсткой собираетесь заниматься, вам технические подробности не нужны.
Нет, не достаточно.Контактной информации в контактах не достаточно разве? Как раз хотел избавиться от подвала.
Повлияет, нельзя делать невидимым, да и зачем?СЕО еще не занимался, буду и мета тэги делать и тайтл. Если H1 сделать невидимым, как в h2-h3 на страничке с контактами, не повлияет ли это на индексирование Гуглом?
К концу этого года >50% посещений будут заходы с мобильных, люди ноуты не всегда покупают, берут мабилы/планшетники и выходят в инет...Все-таки сайт фотографа - поэтому главное тут фотографии, поэтому смысла нет заходить на такой сайт с iPad или используя 3G.
постараюсь в течении рабочей недели.Если будет возможность, то вот еще на проверку:
⚠ Тільки зареєстровані користувачі бачать весь контент та не бачать рекламу.
⚠ Тільки зареєстровані користувачі бачать весь контент та не бачать рекламу.
Вкладення
Останнє редагування:






 Понимал что как-то неправильно делаю, но спросить было не у кого.
Понимал что как-то неправильно делаю, но спросить было не у кого.