alesha_Roma
Привіт!
Статус:
Offline
Реєстрація: 14.12.2015
Повідом.: 8
Реєстрація: 14.12.2015
Повідом.: 8
Помогите со шрифтом на сайте
Есть проблема,верстаю макет,и в шапке сайта нужно вставить корону,но когда я ее вставляю,вокруг нее образуется белый квадрат который мешает!помогите с решением проблемы.Эту корону я вырезал из макета,с прозрачностью,в 24 png,вот мой код.Заранее сори если что-то не так написал,на форуме пишу первый раз.
HTML5Выделить код
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ser</title>
<meta charset="UTF-8"/>
<title>Шпаргалка</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="header">
<div class="header-bg">
<div class="home_categories">
HOME CATEGORIES THEMES CONTACT</div>
<img src="картинки/12.png" >
</div>
</div><!-- Блок с шапкой -->
</body>
</html>
CSSВыделить код
а вот css файл
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
body{
background: url(картинки/BG.png) 50% 0 ;
width: auto;
height: auto;
}
#header{
background: url(картинки/tuchki.png) ;
width: 100% ;
height: 350px;
}
.home_categories
{
font-family: RBNo2;
font-size: 24px;
text-transform: uppercase;
color: #0a0a0a;
}
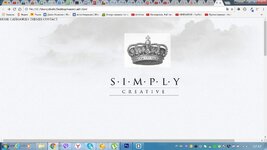
и вот скрин как получается
а вот как нужно
Есть проблема,верстаю макет,и в шапке сайта нужно вставить корону,но когда я ее вставляю,вокруг нее образуется белый квадрат который мешает!помогите с решением проблемы.Эту корону я вырезал из макета,с прозрачностью,в 24 png,вот мой код.Заранее сори если что-то не так написал,на форуме пишу первый раз.
HTML5Выделить код
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ser</title>
<meta charset="UTF-8"/>
<title>Шпаргалка</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="header">
<div class="header-bg">
<div class="home_categories">
HOME CATEGORIES THEMES CONTACT</div>
<img src="картинки/12.png" >
</div>
</div><!-- Блок с шапкой -->
</body>
</html>
CSSВыделить код
а вот css файл
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
body{
background: url(картинки/BG.png) 50% 0 ;
width: auto;
height: auto;
}
#header{
background: url(картинки/tuchki.png) ;
width: 100% ;
height: 350px;
}
.home_categories
{
font-family: RBNo2;
font-size: 24px;
text-transform: uppercase;
color: #0a0a0a;
}
и вот скрин как получается
а вот как нужно